Desain Responsif: Menciptakan Pengalaman Pengguna yang Optimal di Semua Perangkat
Desain Responsif: Menciptakan Pengalaman Pengguna yang Optimal di Semua Perangkat
Pengantar
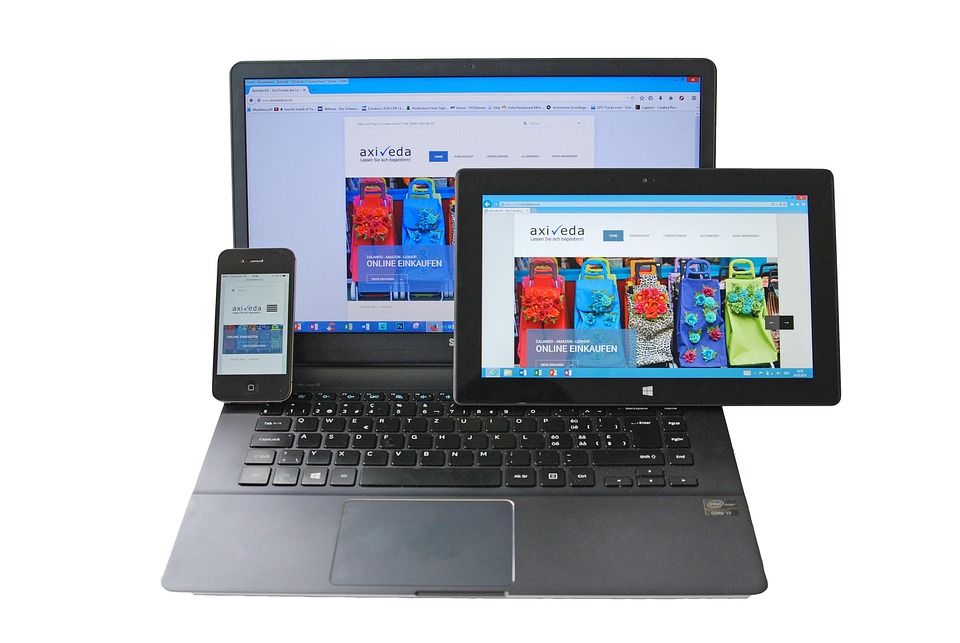
Di era digital saat ini, keberadaan website yang responsif sangat penting. Masyarakat semakin mengakses internet melalui berbagai perangkat, mulai dari smartphone hingga laptop. Artikel ini akan membahas secara mendalam tentang desain responsif dan bagaimana teknik ini dapat membantu menciptakan pengalaman pengguna yang optimal di semua perangkat. Anda akan belajar apa itu desain responsif, manfaatnya, serta praktik terbaik dalam penerapannya.
Apa itu Desain Responsif?
Desain responsif adalah pendekatan dalam pembuatan website yang memungkinkan tampilan konten menyesuaikan dengan ukuran layar perangkat yang digunakan. Dengan menggunakan grid yang fleksibel, gambar responsif, dan media query, website dapat memberikan pengalaman yang nyaman bagi pengunjung tanpa mengabaikan estetika.
Ciri-ciri Desain Responsif
- Menyesuaikan lebar konten secara otomatis berdasarkan layar perangkat.
- Memastikan teks dan gambar tetap terbaca dengan baik di semua ukuran layar.
- Penggunaan media query untuk menentukan styling yang sesuai pada perangkat yang berbeda.
Manfaat Desain Responsif
Penerapan desain responsif membawa banyak manfaat yang dapat meningkatkan performa website Anda.
1. Peningkatan Pengalaman Pengguna
Desain responsif memastikan pengguna dapat mengakses konten dengan mudah, berbeda dengan website yang tidak responsif yang bisa membuat pengguna frustrasi. Dengan pengalaman yang lebih baik, tingkat retensi pengunjung pun meningkat.
2. Meningkatkan SEO
Google mendorong penggunaan desain responsif dan memberikan peringkat lebih tinggi pada website yang responsif. Hal ini berarti potensi trafik organik yang lebih besar bagi website Anda.
3. Efisiensi Biaya
Alih-alih membuat beberapa versi website untuk berbagai perangkat, desain responsif memungkinkan Anda mengelola satu website yang berfungsi di semua perangkat. Ini mengurangi biaya pengembangan dan pemeliharaan.
Praktik Terbaik dalam Desain Responsif
Mengimplementasikan desain responsif tidak selalu mudah. Berikut beberapa praktik terbaik yang dapat Anda terapkan:
1. Gunakan Grid Fleksibel
Sistem grid fleksibel memungkinkan tata letak konten menyesuaikan dengan ukuran layar. Pastikan untuk menggunakan persentase daripada piksel untuk menetapkan lebar kolom.
2. Gambar Responsif
Gunakan atribut CSS seperti “max-width: 100%;” untuk memastikan gambar tidak melampaui ukuran kontainer mereka. Ini mencegah gambar menjadi terlalu besar pada perangkat kecil.
3. Media Queries
Media queries memungkinkan Anda menerapkan gaya CSS yang berbeda untuk ukuran layar tertentu. Ini sangat penting untuk menyesuaikan tampilan website di berbagai perangkat.
4. Tes di Berbagai Perangkat
Selalu lakukan pengujian pada berbagai perangkat dan resolusi layar untuk memastikan pengalaman pengguna yang konsisten. Gunakan alat pengujian responsif seperti Google Mobile-Friendly Test.
Kesalahan Umum yang Harus Dihindari
Dalam perjalanan menuju desain responsif, ada beberapa kesalahan yang harus Anda hindari:
- Kurangnya pengujian pada perangkat nyata.
- Mengabaikan kecepatan pemuatan website.
- Tidak menggunakan font yang mudah dibaca.
Kesimpulan
Desain responsif adalah kunci untuk menciptakan pengalaman pengguna yang optimal di era digital ini. Dengan memahami dan menerapkan konsep serta praktik terbaik dalam desain responsif, Anda tidak hanya meningkatkan pengalaman pengguna, tetapi juga berpotensi meningkatkan peringkat SEO dan efisiensi biaya. Jangan ragu untuk mencoba berbagai teknik yang telah dibahas dalam artikel ini dan segera terapkan di website Anda. Dengan desain responsif, Anda siap menghadapi tuntutan pengguna di berbagai perangkat.